![[WordPress] “この投稿用のCSSをアップ”機能をカスタムフィールドで作成する](https://metrograph.jp/wp-data/wp-content/uploads/2018/02/template.jpg)
[WordPress] “この投稿用のCSSをアップ”機能をカスタムフィールドで作成する
webページ追加のたびにテンプレも追加すると工数がかかる
キャンペーンなどで固定ページが増える運用のサイトは、固定ページを作るたびにテンプレートの追加・修正工数が増えてしまうので、なるべくダッシュボード側で完結させたい場合があります。
そんな時は、ダッシュボードからCSSを埋め込めたら大抵の問題は解決します。
header.phpもif文が減ってすっきりするしね。
カスタムフィールド

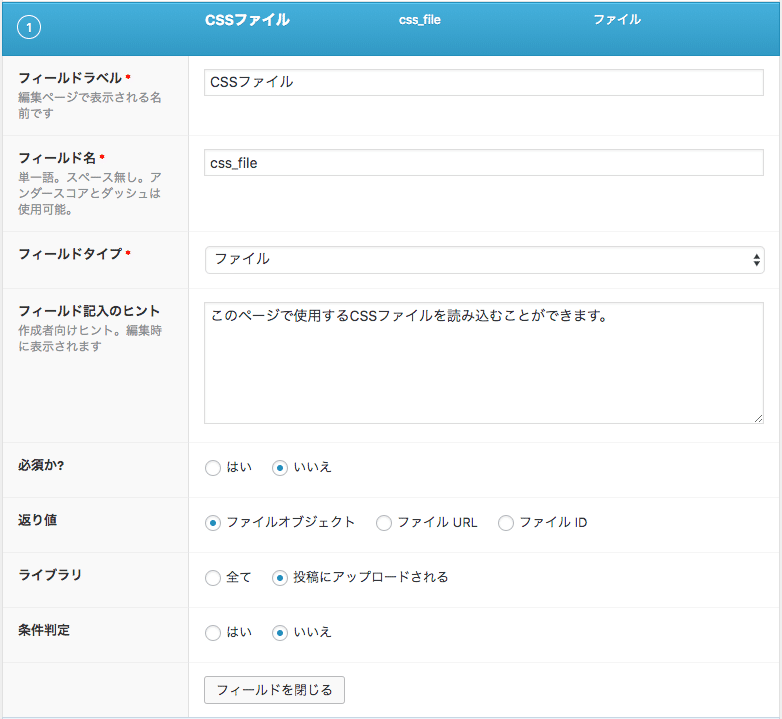
- フィールド名: css_file
- フィールドタイプ: ファイル
- 返り値: ファイルオブジェクト
このようなカスタムフィールドを作成しておきます。
テンプレート
<?php
$fields = get_post_meta( $post->ID, 'css_file', false );
if ( $fields ) {
foreach ( $fields as $field ) {
$file = wp_get_attachment_url( $field );
echo '<link rel="stylesheet" href="' . $file . '">';
}
}
?>
header.php
header.phpの<head>内にこのコードを挿入します。
get_post_metaに投稿IDとフィールド名を渡して、存在していたらファイルURLを取り出して、<link>のhrefに出力しています。
これで、CSSファイルがアップされていた場合だけそのCSSファイルを読み込むことができます。