貂明朝をWebフォントとして使用する
web貂明朝とは
2017年11月28日に開催されたAdobe MAX Japan 2017で、新しい日本語フォント「貂明朝(てん-みんちょう)」のリリースが発表されました。
貂明朝を従来の明朝体から際立たせている特徴は、躍動感のある手書きの文字の特徴に加え、江戸時代の瓦版印刷に見える運筆の特徴も取り入れていることです。伝統的な明朝体の画線の先端を丸め、やや太めに仕上げ、ふところは小さめにしています。貂明朝は、広告コピー、書籍・出版物のタイトルなど幅広い用途でご利用いただけます。
可愛らしくも妖しい「貂明朝」登場
その名の通り、貂のように丸く躍動感のあるかわいいフォントです。
見出しにも、ある程度長い本文でも使用できるように最適化されているようです。
和の世界観を持ったサイトに使いたくなりますね。
Webフォントとして使ってみよう
デモはこちら
Adobe Typekitは、Creative Cloudの何らかのプランに登録していればWebフォントとして使用することができます。
さっそく、新しい貂明朝を試してみましょう。
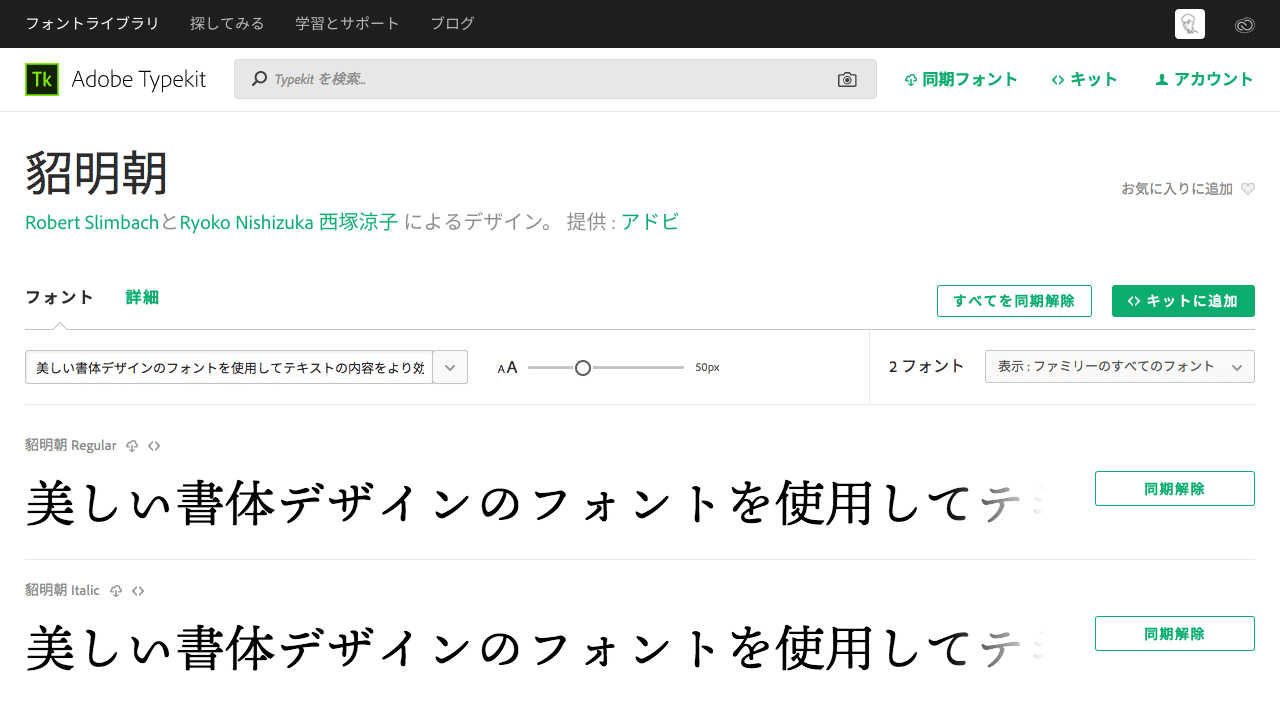
貂明朝をキットに追加する

Adobe Typekit 貂明朝
Typekitにログインして、このページから<> キットに追加をクリック。

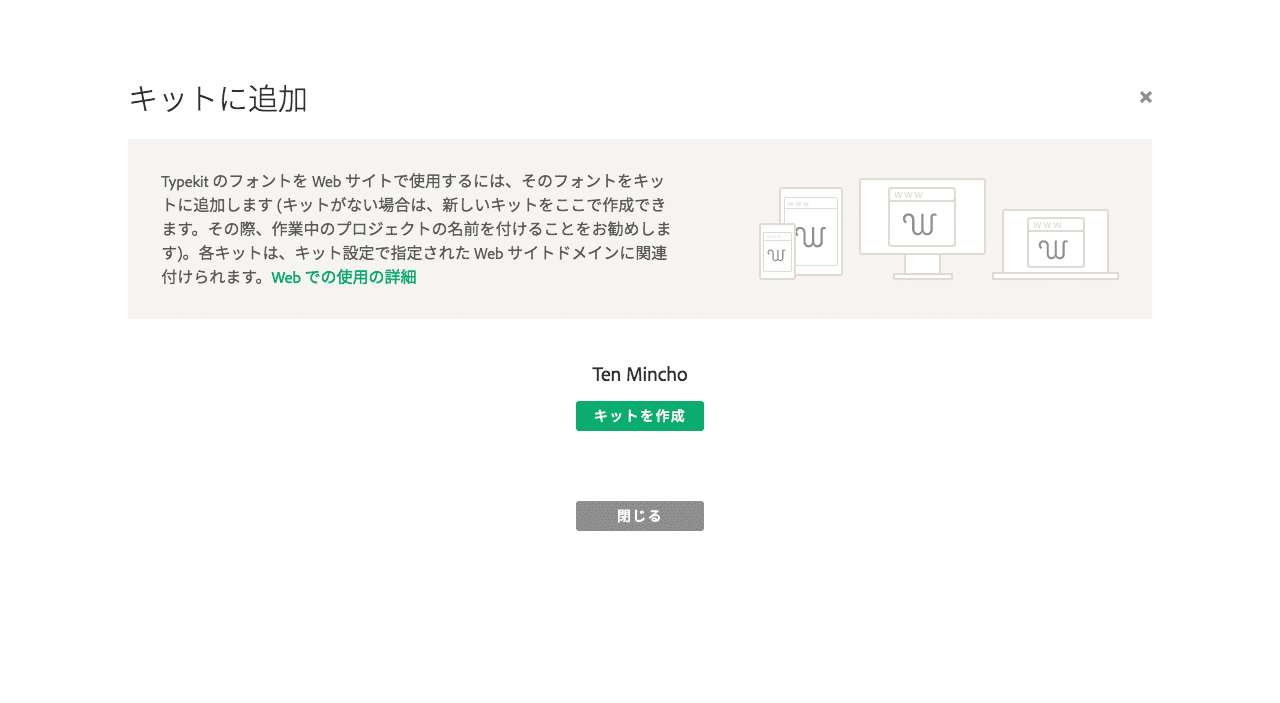
キットを作成をクリック

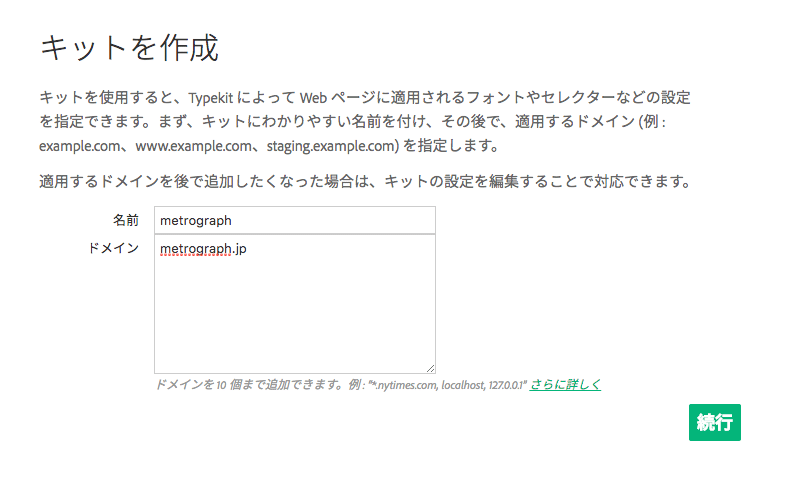
キット名(分かりやすければなんでもOK)と、使用するドメインを入力します。
ドメインはカンマで区切って複数入力ができます。
localhostもOKみたいなので、ローカル環境でチェックすることもできます。
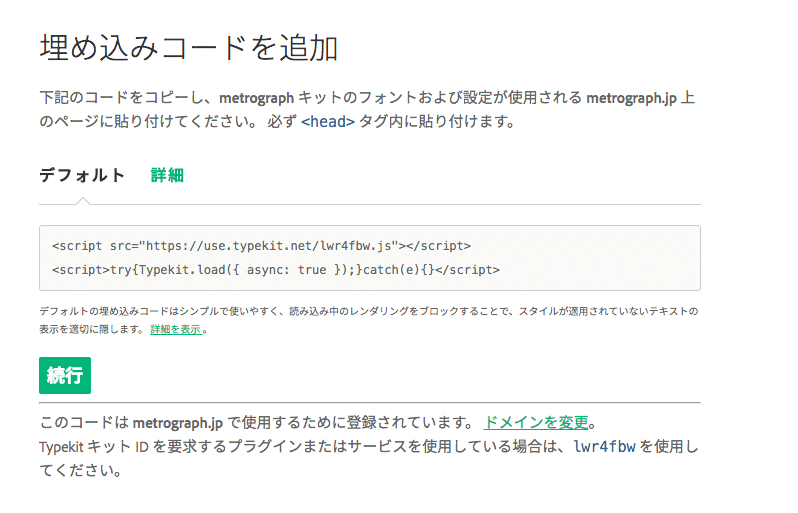
コードを貼り付ける

表示されたコードを<head>内に貼り付け、続行をクリック。

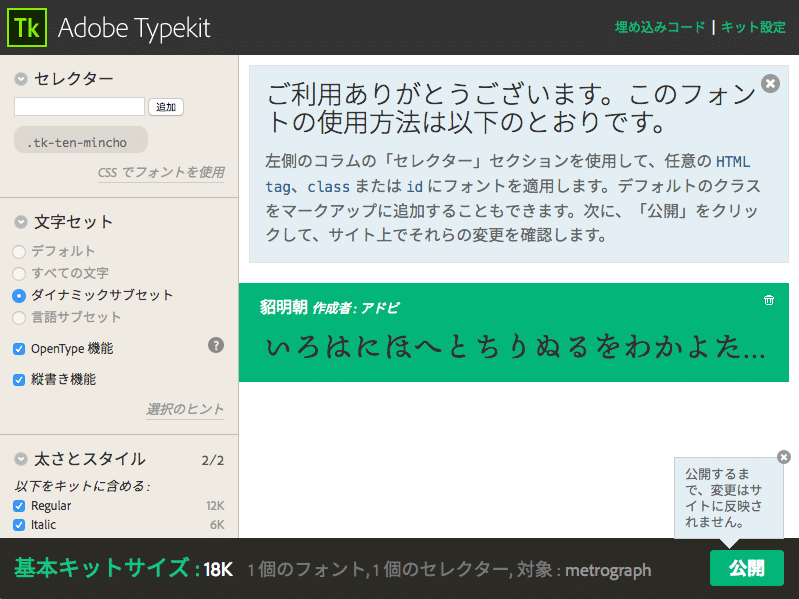
最後のステップです。
ここで、使用する要素のIDやクラス名を指定できます。
デフォルトでは.tk-ten-minchoクラスの要素内が貂明朝で表示されるようになります。
文字セットや太さとスタイルが選べますが、今回はデフォルトのまま公開をクリックします。
これで、貂明朝をWebフォントとして使用することができるようになりました。
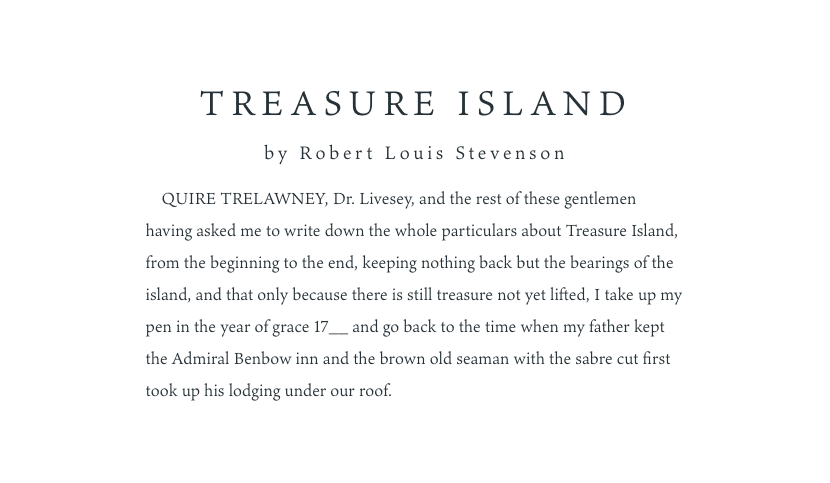
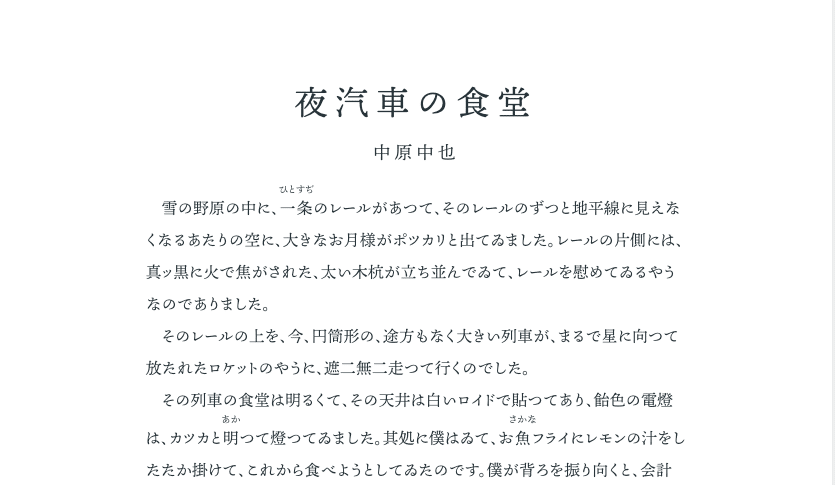
プレビュー
日本語横書き

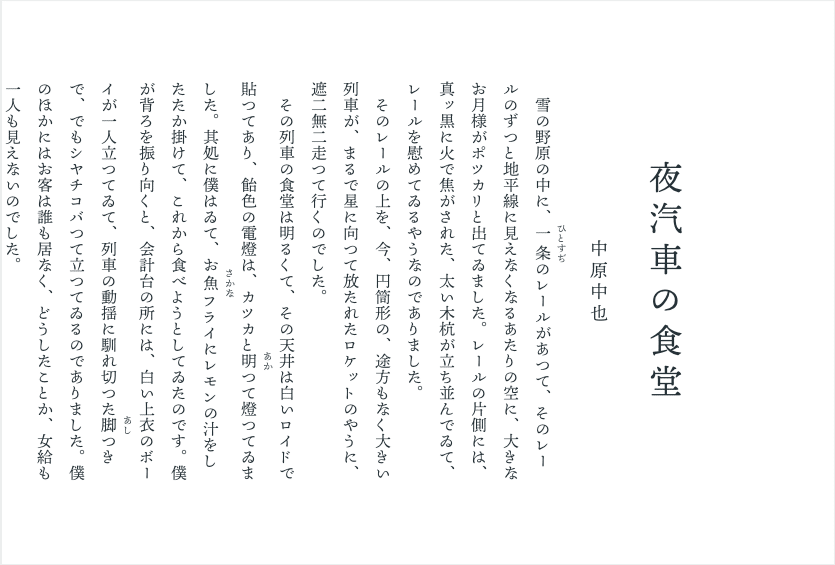
日本語縦書き

.content.rt {
overflow: scroll;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
CSSで縦書きにするには、writing-modeで縦書き指定ができます。
英語
貂明朝は、英語もキレイ。