![[CSS] フォントのアンチエイリアス設定](https://metrograph.jp/wp-data/wp-content/uploads/2015/03/smoothing1.jpg)
[CSS] フォントのアンチエイリアス設定
web| Macのみ | Macのみ | 未対応 | 未対応 | 未対応 | 未対応 |
CSS3のfont-smoothingプロパティを使用することで、フォントのアンチエイリアスを調節することができます。
※Windowsはブラウザに関わらず対応していません
Mac版のSafariやOpera、ChromeなどのWebkit系とFirefoxのみ、プレフィックス付きで独自実装しているみたいです。
WebkitとFirefoxで別のプレフィックスをつける必要があり、値も違ってくるので注意が必要です。
目次
CSS
Webkit用CSS
Webkitには-webkit-を付与。
.example{
-webkit-font-smoothing: none; //ぎざぎざ
-webkit-font-smoothing: antialiased; //なめらか
-webkit-font-smoothing: subpixel-antialiased; //デフォルト値
}

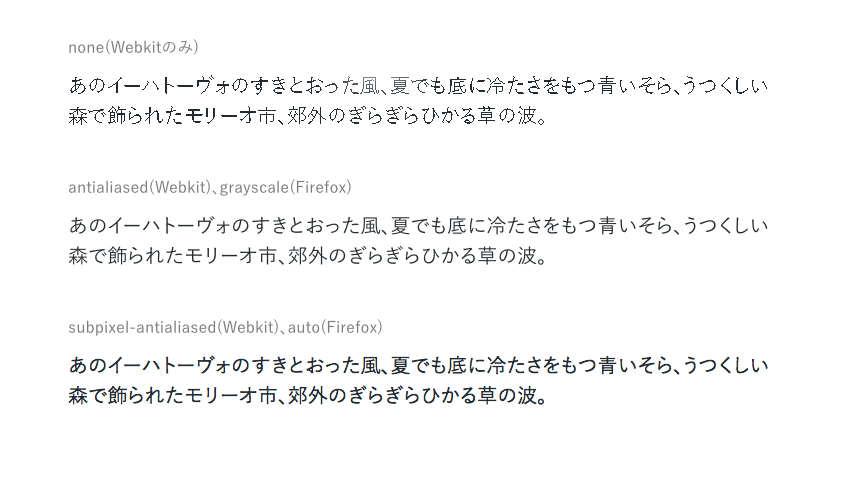
noneはアンチエイリアスをかけないので、ひどくガタガタ。
antialiasedは少し細身でなめらか、色が薄くなっています。
Firefox用CSS
Firefoxには-moz-osx-をつけます。Webkitとは使用する値が違うので注意。
.example{
-moz-osx-font-smoothing: grayscale; //なめらか
-moz-osx-font-smoothing: unset; //デフォルトに戻す
-moz-osx-font-smoothing: inherit; //親要素から継承
-moz-osx-font-smoothing: auto; //システムのデフォルトに応じる
}

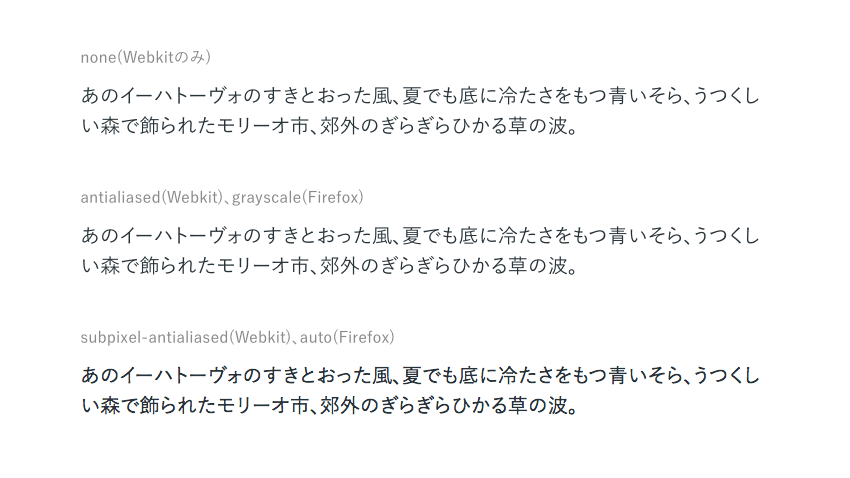
Firefoxにはアンチエイリアスをかけないnoneがありません。
antialiasedは少し細身でなめらか、色が薄くなっています。
unsetとinheritは通常使いません。
bodyに一括指定する
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
サイト全体に適用する場合は、bodyに-webkit-と-moz-osx-の両方を記述すればOKです。
注意すべき点
CSS3の標準ではない
this is non-standard and should not be used.
font-smooth – CSS | MDN
訳: これは標準ではないので、使用しないでください
現状、このプロパティはCSS3の標準ではなく、あくまでWebkit系とFirefoxがプレフィックス付きで独自実装しているに過ぎないみたい。
将来的に、現状の実装と大きな非互換性が生じる可能性があるため、使わないでください…とも書かれています。
が、GoogleやAppleも使用しているし(後述)、フォントをスムーズにする機能で大きな害があるとも思えないので、自己責任の範囲で使用するのは問題なさそうです。
コントラストが下がり、可読性を損なう可能性がある
-webkit-font-smoothing: antialiased;か-moz-osx-font-smoothing: grayscale;を設定した場合、フォントが細く、色が薄くなるため、背景色と文字色の相性によっては、可読性を損なう可能性があります。
特に、白が強くコントラストの高いディスプレイでは、文字が消えそうなまでに細くなってしまうことがあります。
使用する際には様々な環境で表示を確認しておく必要がありそうです。
実はAppleやGoogleも使っている
とはいえ、Appleでは-webkit-と-moz-osx-の両方をbodyに指定しているし、Google+でもbodyに指定されています。
こうした大手サイトで使われているのならば、安心して使用できるでしょう。
このサイトでもbodyに指定していて、一部可読性を損なっていると思われる部分はデフォルト値で上書きしています。
最終的には、自分の目で見て可読性が損なわれておらず、フォントが綺麗になっているのであれば、使用する価値はありそうです。
参考サイト
CSS3 module: Fonts
font-smooth – CSS | MDN
Can I Use…https://metrograph.jp